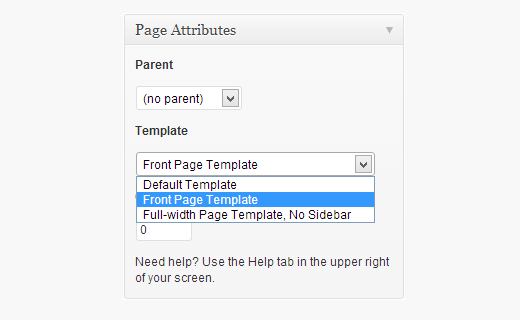
WordPress comes with built-in support for creating a custom home page (static front page), and a separate page for blog posts. To use this method, you need to create two new WordPress pages. The first page is going to be your custom home page. In your WordPress admin, go to Pages » Add New to create a new page. You can title this page Home. On the right hand side, you will see Page Attributes box with an option to choose a template.

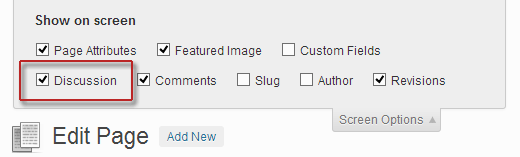
Most modern WordPress themes come with custom page templates that can be used for the static front page of your website. In this example we are using the Twenty Twelve theme which comes with a front page template. After choosing the template, the next thing you need to do is to click on screen options at the top right corner of the screen and check the discussion box.

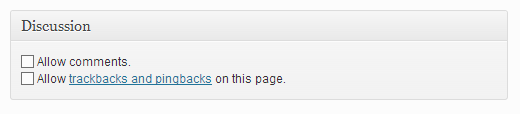
This will display discussion meta box below the post edit area. Uncheck both comments and trackbacks to disable discussion on the home page.

Next you need to create another page for your blog posts. You can title this page as Blog. A lot of WordPress themes come with different templates, and it is possible that your theme may have a template to be used for blog page. However, if there is no template available in your theme, then you can simply choose default. Don’t forget to disable the comments and trackbacks option on this page as well.
What we have done here is created two pages which we will use to display a custom homepage and a page for blog posts. Now we need to get WordPress to use these pages accordingly. To do that go to Setttings » Reading and under the Front page displays option choose A static page. Below that choose the page to be used as the front page and the page for your blog posts.






0 comments:
Post a Comment